本文最后更新于 316 天前,其中的信息可能已经有所发展或是发生改变。
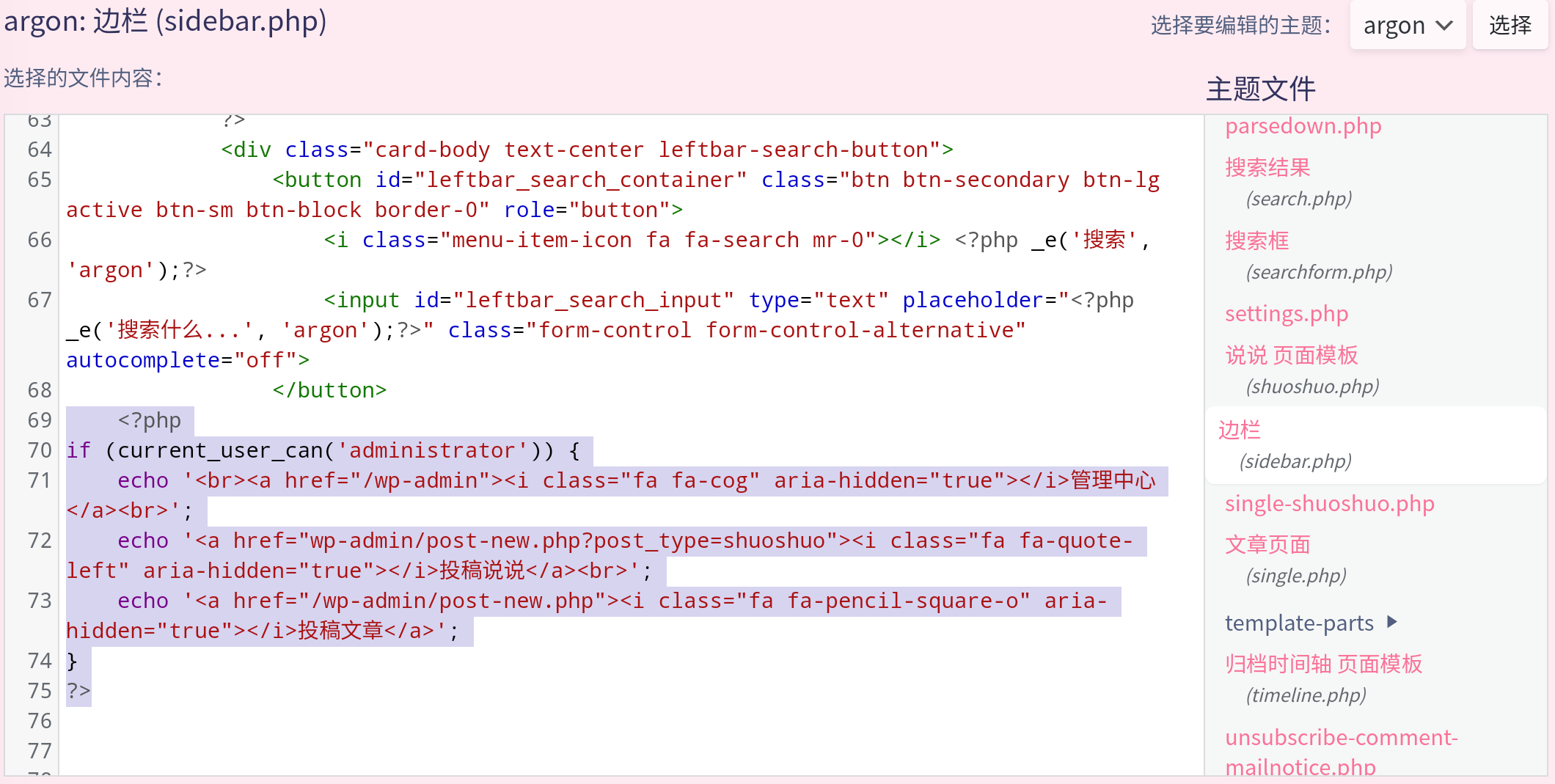
侧栏管理员快捷方式
<?php
if (current_user_can('administrator')) {
echo '<br><a href="/wp-admin"><i class="fa fa-cog" aria-hidden="true"></i>管理中心</a><br>';
echo '<a href="wp-admin/post-new.php?post_type=shuoshuo"><i class="fa fa-quote-left" aria-hidden="true"></i>投稿说说</a><br>';
echo '<a href="/wp-admin/post-new.php"><i class="fa fa-pencil-square-o" aria-hidden="true"></i>投稿文章</a>';
}
?>
添加至sidebar.php 68 行后即可
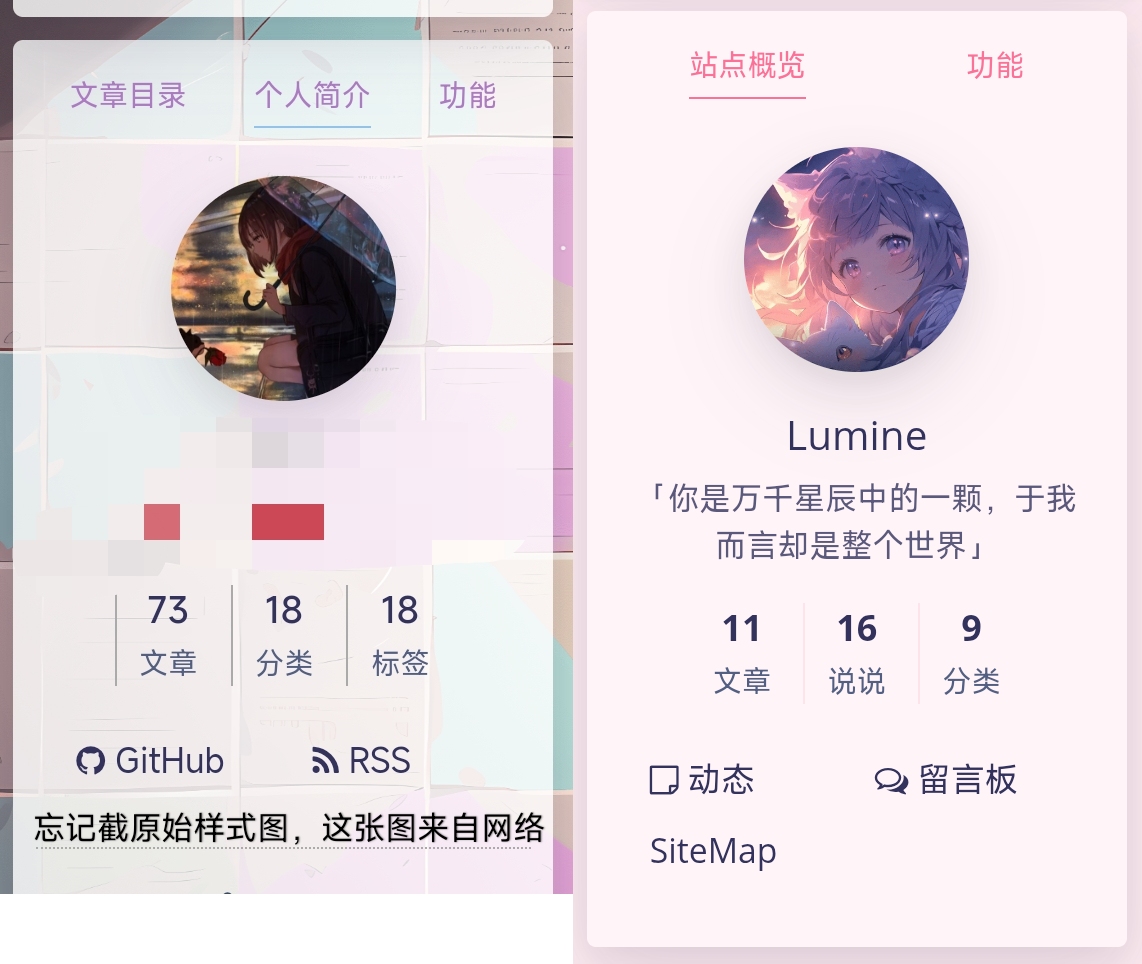
站点概览说说统计
<div class="site-state-item site-state-shuoshuo">
<a>
<span class="site-state-item-count"><?php echo wp_count_posts('shuoshuo') -> publish; ?></span>
<span class="site-state-item-name"><?php _e('说说', 'argon');?></span>
</a>
</div>
sidebar.php 140行左右,是否删除分类和标签由你决定
侧边栏头像交互
会在鼠标悬浮与头像上时将其放大
/*css*/
#leftbar_overview_author_image {
width: 100px;
height: 100px;
margin: auto;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(127, 127, 127, 0.1);
overflow: hidden;
box-shadow: 0 0 5px rgba(116, 8, 204, 0.3);
transition: transform 0.3s ease;
/*变化速度*/
}
#leftbar_overview_author_image:hover {
transform: scale(1.2);
/*缩放大小*/
}
页脚样式微调&存活时间统计
<!-- 运行时间 -->
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-clock-o"></i> 已存活于互联网</span><span
class="badge-value bg-red"><span id="blog_running_days" class="odometer odometer-auto-theme"></span>
天
<span id="blog_running_hours" class="odometer odometer-auto-theme"></span> 时
<span id="blog_running_mins" class="odometer odometer-auto-theme"></span> 分
<span id="blog_running_secs" class="odometer odometer-auto-theme"></span>秒
</span>
<script no-pjax="">
var blog_running_days = document.getElementById("blog_running_days");
var blog_running_hours = document.getElementById("blog_running_hours");
var blog_running_mins = document.getElementById("blog_running_mins");
var blog_running_secs = document.getElementById("blog_running_secs");
function refresh_blog_running_time() {
var time = new Date() - new Date(2024, 12, 5, 0, 0, 0); /*此处日期的月份改为自己真正月份的前一个月*/
var d = parseInt(time / 24 / 60 / 60 / 1000);
var h = parseInt((time % (24 * 60 * 60 * 1000)) / 60 / 60 / 1000);
var m = parseInt((time % (60 * 60 * 1000)) / 60 / 1000);
var s = parseInt((time % (60 * 1000)) / 1000);
blog_running_days.innerHTML = d;
blog_running_hours.innerHTML = h;
blog_running_mins.innerHTML = m;
blog_running_secs.innerHTML = s;
}
refresh_blog_running_time();
if (typeof bottomTimeIntervalHasSet == "undefined") {
var bottomTimeIntervalHasSet = true;
setInterval(function () {
refresh_blog_running_time();
}, 500);
}
</script>
<br>
插入至Argon主题设置-页脚内容
顶部标题栏圆角
未完待续